Выбор дизайна (шаблона) для сайта — это важный шаг, который может повлиять на восприятие вашего ресурса, удобство использования и впечатление пользователей. Вот ключевые моменты, на которые стоит обращать внимание при выборе или разработке дизайна.
Функциональность и цели сайта
Начните с целей, которые стоят перед вашим сайтом:
- Для блога.
Лаконичный и читабельный дизайн, где внимание сосредоточено на текстах. - Для интернет-магазина.
Должен быть удобный процесс покупок, наличие функционала для фильтрации товаров, простая навигация. - Корпоративный сайт.
Официальный и современный стиль с акцентом на представление компании и её услуг. - Портфолио.
Важно уделить внимание визуальному оформлению, чтобы проекты выглядели привлекательно.
Адаптивность и мобильная оптимизация
Адаптивность — важнейший критерий для любого современного сайта.
Ваш сайт должен корректно отображаться на мобильных устройствах, планшетах и экранах разного разрешения и «подстраиваться» под любое устройство или браузер.
Проверьте, как шаблон ведет себя на смартфонах. Сегодня значительная часть пользователей заходят на сайты именно с мобильных устройств. Если сайт неудобен на мобильной версии, вы можете потерять значительную часть аудитории.
Скорость загрузки
Медленная загрузка страниц отпугнёт пользователей, а ваш сайт точно не попадёт на хорошии позиции в поисковиках. Конечно, на время загрузки сайта в первую очередь влияют скорость интернета на устройстве пользователя, качество вашего хостинга, а также характеристики и настройки CMS. Но немалое значение может иметь и дизайн сайта. Вот на что стоит обратить внимание:
-
Минимализм.
Чем больше графики и анимации, тем дольше сайт будет загружаться. Выбирайте дизайн, где нет лишних картинок. Если это готовый шаблон, посмотрите, каков его «вес» в кило- или мегабайтах. -
Качество кода.
Некоторые готовые шаблоны могут содержать много лишнего кода, который не используется, но замедляет работу сайта.
Визуальное соответствие вашему бренду
Дизайн сайта должен соответствовать стилистике вашего бренда, гармонично вписываться в него. Также скрытое значение способны иметь шрифты и типографика. Желательно, чтобы шрифты шаблона выглядели профессионально и, само собой, были хорошо читаемыми.
Некоторые готовые шаблоны не имеют поддержку кирилицы. Прежде чем купить выбранный шаблон, убедитесь, что все тексты в нём корректно выглядят на разных языках, включая русский.
Элементы дизайна и юзабилити
Почти каждый сайт имеет типовые элементы дизайна. В каждом случае они могут выглядеть по-своему и располагаться в разных местах.
-
Шапка (Header).
Располагается верхней части сайта, показывается на всех страницах. Здесь обычно имеются логотип и основное меню, также можно разместить поисковую строку, кнопку «Вход», иконки социальных сетей, некоторые ваши контактные данные. -
Меню навигации.
Обычно является частью шапки, но иногда бывает выполнена сбоку. Главное меню — это ссылки на основные разделы сайта. Если есть подкатегории (например, в разделе «Продукты» могут быть подкатегории), то может содержать выпадающие списки. -
Подвал (Footer).
Располагается в нижней части сайта. В нём можно разместить копирайт, указать ссылки на самые важные разделы сайта, вынести ссылки на ваши социальные сети, привести ваши основные контакты. Также в подвале обычно есть «юридические» ссылки (условия использования, политика конфиденциальности), выполненные мелким шрифтом. -
Боковая панель (Sidebar).
Чаще всего используется в блогах или новостных сайтах. Может содержать дополнительные меню, виджеты, популярные статьи, категории и т. д.

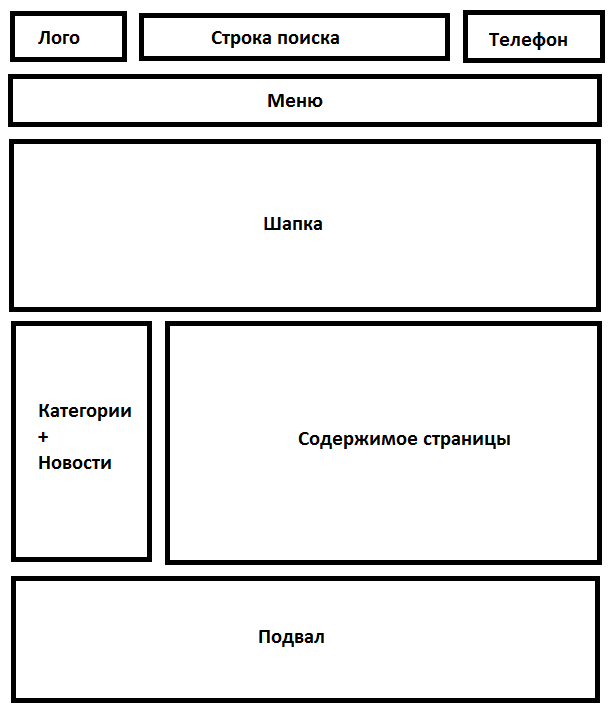
Схема дизайна сайта с основными элементами. Изображение: retava.ru